 |
Workspace 7.1.0
|
 |
Workspace 7.1.0
|
You can use the Workspace wizard to integrate a custom menu for your plugin into the Workspace editor. This means that your plugin can add function to the Workspace editor that is not tied to a particular workflow. In this tutorial we will show show to add a menu and item that opens up a web page in the default browser.
By the end of the tutorial we will:
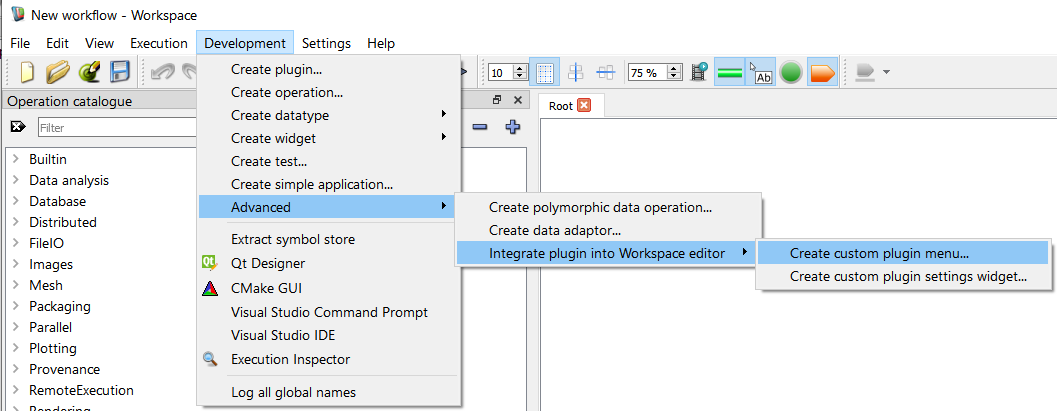
In this tutorial, we're going to use the Create custom plugin menu wizard to add a menu stub to the Workspace editor that is managed by our simple plugin. To start the wizard:
Development menu and select Integrate plugin into Workspace Editor -> Create custom plugin menu... 

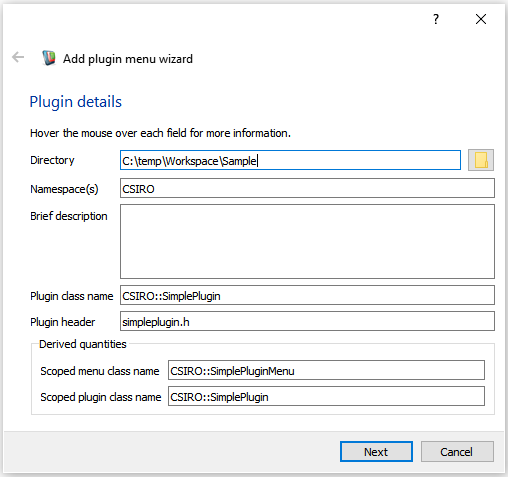
We can use this code wizard to generate the skeleton code required for a stub integrated menu. The only thing we will do here is set up the plugin name.
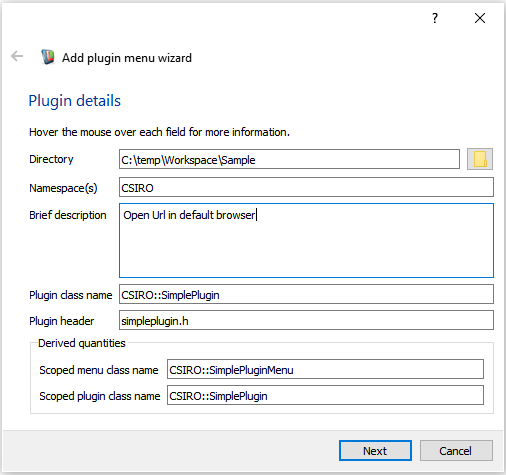
CSIRO as we did in the previous tutorial."Open Url in default browser"CSIRO::SimplePlugin.simpleplugin.hOur form will now look something like this:

If we now look at the bottom of the plugin wizard, we will see some derived values. Workspace is showing us the name of the scoped class name of the new widget, as well as the scoped class name of the plugin that it is going to add it to. Next:
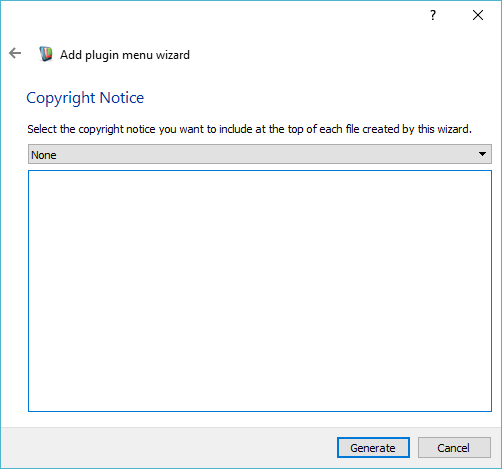
As we did with the data type wizard, we now get to select a copyright notice.

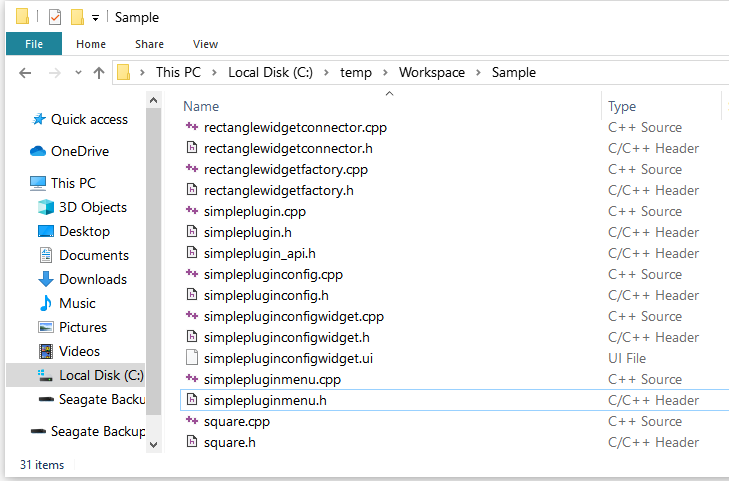
Workspace will now generate the code for our new widget and place it in the directory that we selected earlier (the same directory into which we generated our plugin). If the plugin already has menu stub then no code will be generated. Otherwise, If you navigate to this directory, you'll see that it has the following contents:

The new files added are:
The existing files modified are:
Now that we've added our new files to the plugin, we will need to take the steps we did in the previous tutorial to compile our tutorial:
First we'll add a new slot to the simplepluginmenu.h file.
Now look at the simplepluginmenu.cpp file The first function you can edit is the menu name displayed. We will leave this as the default plugin Display name for the tutorial
The second function is the creation of the menu itself, here will add a single menu action which uses the QDesktopServices::openUrl function to open up a web page in the default browser. as well as create the QMenu items and actions
Also we need to add implementation of openUrl()
We will leave the default implementation of isTopLevelMenu(). This means that the plugin menu will be placed directly in the Workspace editor menu header. If we were to set this to false, it would be placed as a sub-menu inside a Plugins menu (which will be created if necessary)
Lastly, we need to add some Qt headers
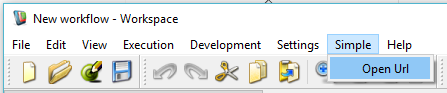
Now that you've done that, recompile the plugin and restart the Workspace editor. Notice that the new menu item has been inserted into the menu bar as Simple.

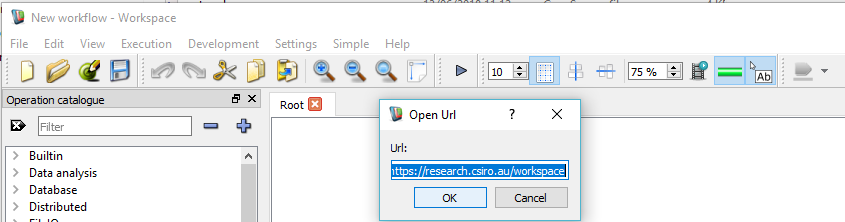
Navigate to Simple -> Open Url and , leaving the default url as the Workspace home, click on Ok

The selected web page is opened in your default Url

You can use the Create custom plugin menu... wizard to automatically insert the stub of a plugin-specific menu into the Workspace editor. Edit the generated simplepluginmenu.cpp file to
The following tutorial is suggested as the next step: