 |
Workspace 7.1.0
|
 |
Workspace 7.1.0
|
This tutorial provides a working examples that will show you how to set properties for your widgets inside the Workspace editor.
For this tutorial, let's pretend we are developing an operation that will read in some CSV data from disk. This operation will have a QString input to for the file path like so.
When this operation is clicked on in the Workspace editor, this input's edit field in the Operation editor will most likely default to a simple line edit.

To make life easier for our end-users, we can write the following code in our Operation's constructor.
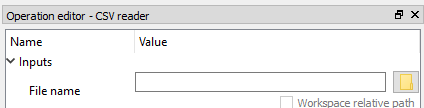
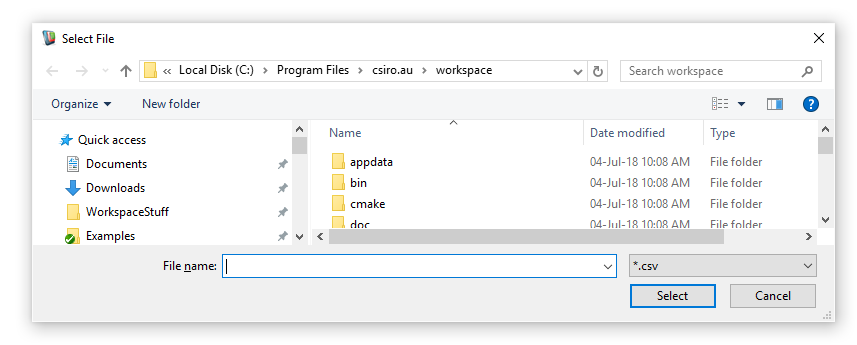
The above code will ensure that a file name widget will be visible for this input field in Operation editor. This widget will allow users to bring up a file browser dialog to select a file on disk.

We can further improve this by setting a file filter to only show files with the .csv extension. We can do this by setting the widget's nameFilters property.

Any of your own widgets can be modified to expose additional properties which you can then set defaults for in the same way. Please consult the Qt documentiation about widget properties to learn how.
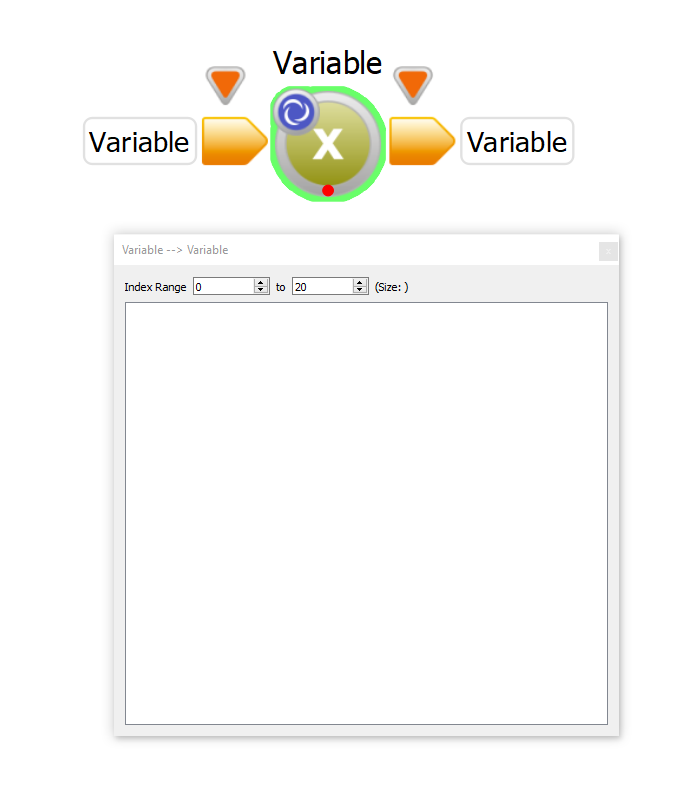
Whenever you click on an Operation in the Workspace editor, new widgets are created to display the Operation's data objects within the Operation editor. For this tutorial, let's have a look at the QStringList data object and the StringListWidget

Notice that this widget has controls to specify the index range which you can change which you can change. Try doing this now, then deselect and reselect the operation. Did you notice that the range you set is remembered? These two range values are exposed as properties on the StringListWidget which have been programmed to remember their values on the particular Input or Output that it is attached to. Here is the source code of the StringListWidgetConnector's constructor.
The two sections of this function that we're insterested in are below
In the connect function call, we specify four parameters
That's all you need to do to remember a widget property's value! Note that these values will only be remembered for as long workflow is loaded in system memory. The widget property values are currently not saved to disc with the workflow. Please consult the Qt documentiation about widget properties to learn how to add new properties to your widget.